As a Xamarin developer, after hearing today that Microsoft is going to acquire Xamarin, you might be wondering what you can do to prepare yourself for the incoming assimilation*. Speculation abounds as to what will come out of all this, but it seems fair to expect that the Visual Studio tooling is going to receive increased attention if Microsoft wants to further integrate the Xamarin capabilities into their platform. What better way to ready yourself for this than by using the Visual Studio dark theme syntax highlighting colours in Xamarin Studio? (also, it's just a pretty nice colour scheme).
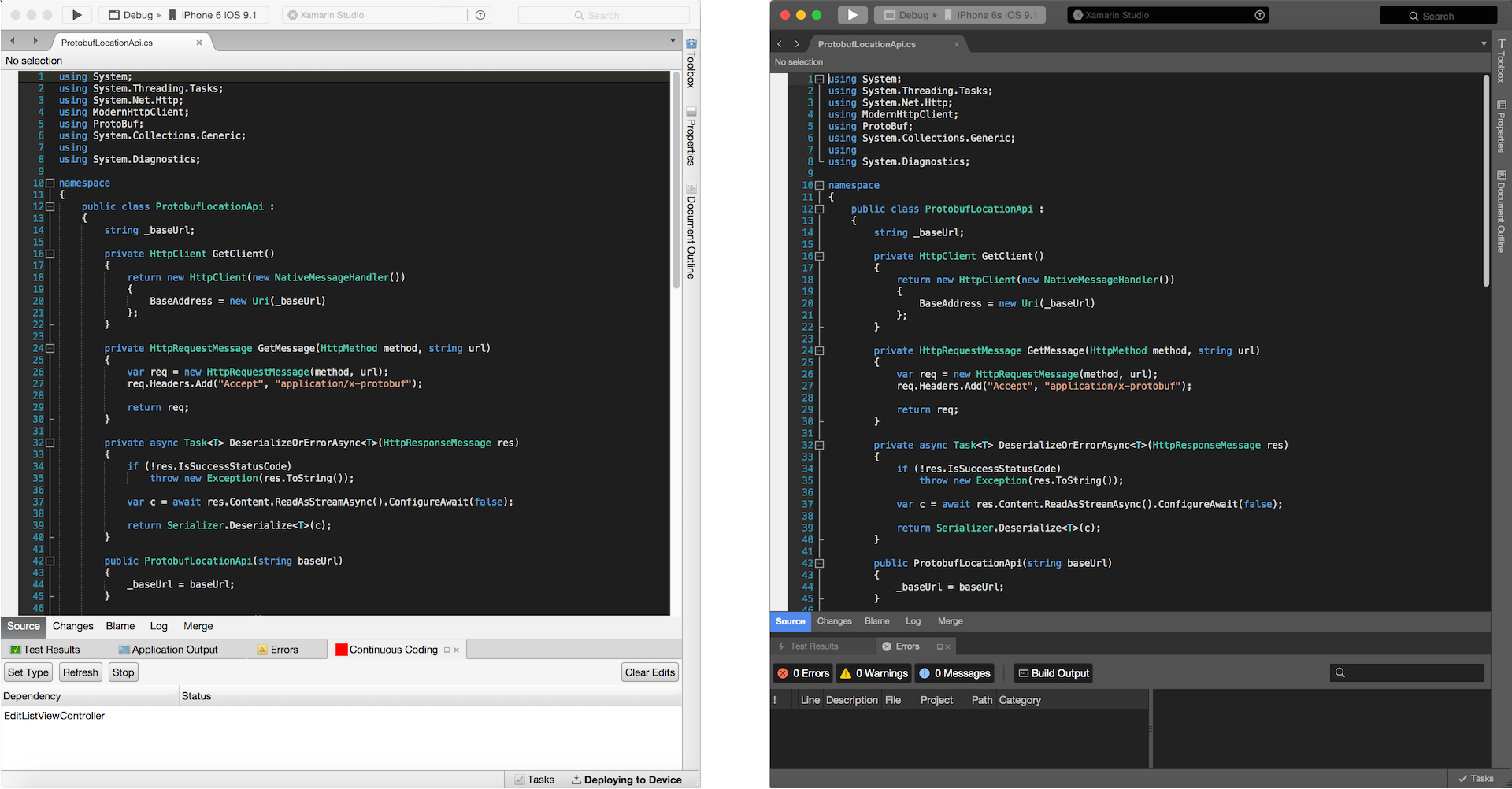
It's easy enough to export your style settings from Visual Studio and load them into Xamarin Studio; but wouldn't it be nice if someone had already done the first part for you? Well, today is your lucky day!** . You import this into Xamarin Studio using the Add button in the Xamarin Studio -> Preferences -> Text Editor -> Syntax Highlighting dialog. This scheme is compatible with both the current stable XS and the preview of XS6; which means you can get some seriously nice dark theme going on. The future really is now!

Grab the config here.
* But seriously, big congrats to Miguel, Nat and the rest of the team. I remember as a teenager reading the comments in slashdot articles like this one, not really understanding and wondering who this Miguel guy was and why people were getting so uptight. It feels like a lifetime ago, but it's really just a little more than a decade - I'm happy to see the success that has grown from that.
** (Actually, these are the settings exported from VS2015, then loaded into XS, then re-exported - but lets not get too technical)